Dit is een tutorial is voor iedereen die webpagina's wil bouwen en publiceren - voor zowel studenten als docenten.
Voor ieder afstudeer project en voor iedere School en opleiding, worden op dit platform zogeheten Projecten aangemaakt. Binnen Projecten kan (gezamenlijk) gewerkt worden aan het bouwen en publiceren van web-pagina's, en voor het programmeren van Exposure events. Studenten presenteren op deze manier hun afstudeerproject, en Schools presenteren hun Academie en opleidingen.
Onderwerpen die in deze tutorial aan bod komen:
- Wat is een project
- Wat is een presentatie
- Zoek je project
- Maak een schets van wat je wilt bouwen
- De inhoud voorbereiden en verzamelen
- Projectbestanden uploaden
- Start met het bouwen van je pagina
- Widgets voor inhoud gebruiken
- Overzicht widgets
- Publiceren
Stap 1 - Definities - Wat is een Project
Een Project is een (collaboratieve) werkruimte waar verschillende contenttypes kunnen worden gecreëerd en gepubliceerd. Elk aantal gebruikers kan deelnemen aan een project. Zodra een project is aangemaakt door een systeembeheerder, heb je een van de mogelijke rollen binnen het project. Accountmanager of Contentmanager zijn het meest relevant. Als je de accountmanager voor een project bent, kun je alle aspecten van het project beheren, inclusief het toevoegen of verwijderen van gebruikers en het toevoegen of verwijderen van inhoud. Een accountmanager kan ook evenementen aanmaken en de Mama.mailer gebruiken.
Over het algemeen zorgt een accountmanager ervoor dat alles op orde is en dat alle inhoud wordt goedgekeurd voor publicatie. Op dat moment kunnen andere deelnemers of Contentmanagers in het project beginnen met het bouwen van Presentaties (in de vorm van mediarijke webpagina's) met behulp van content op verschillende manieren, zowel binnen het project als extern op andere systemen of afspeelapparaten. In deze tutorial worden alle stappen doorlopen om presentaties (jouw webpagina's) te bouwen.
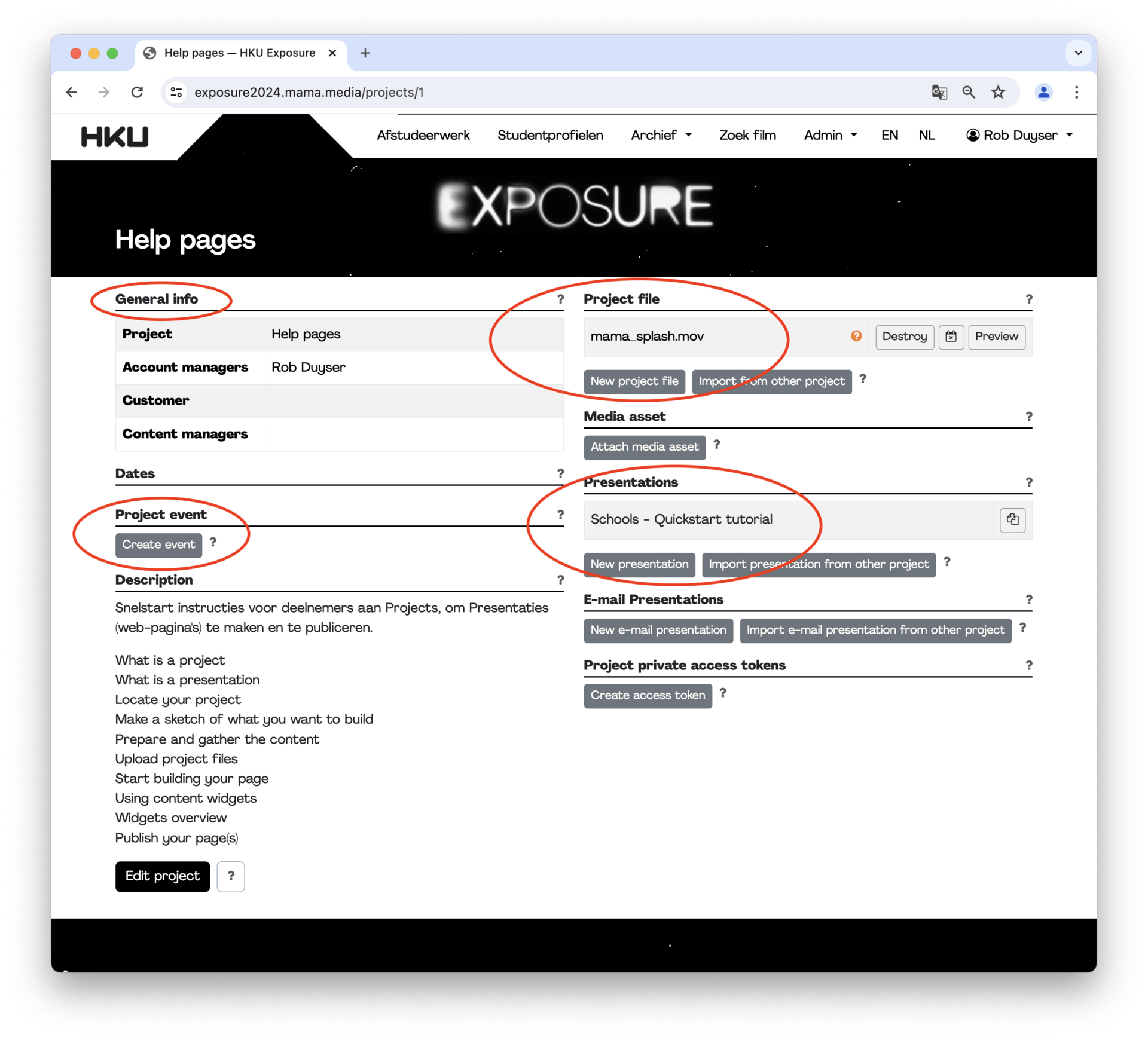
Binnen een Project zijn er vier hoofdsecties waar je, afhankelijk van je rol, verschillende inhoudstypes kunt maken en publiceren. Er is een sectie Algemene informatie, waar je kunt zien wie wie is en of er mijlpalen of deadlines zijn verbonden aan dit project. Meestal zegt de naam van het project en wie erbij betrokken is genoeg. Project events kunnen worden aangemaakt door Accountmanagers en toegevoegd aan de evenementenkalender. Projectbestanden is waar u afbeeldingen en videobestanden kunt uploaden en downloaden die u in uw presentaties wilt gebruiken. De sectie Presentaties is waar u nieuwe webpagina's kunt toevoegen en publiceren op het Hku exposure platform.

Stap 2 - Zoek jouw project
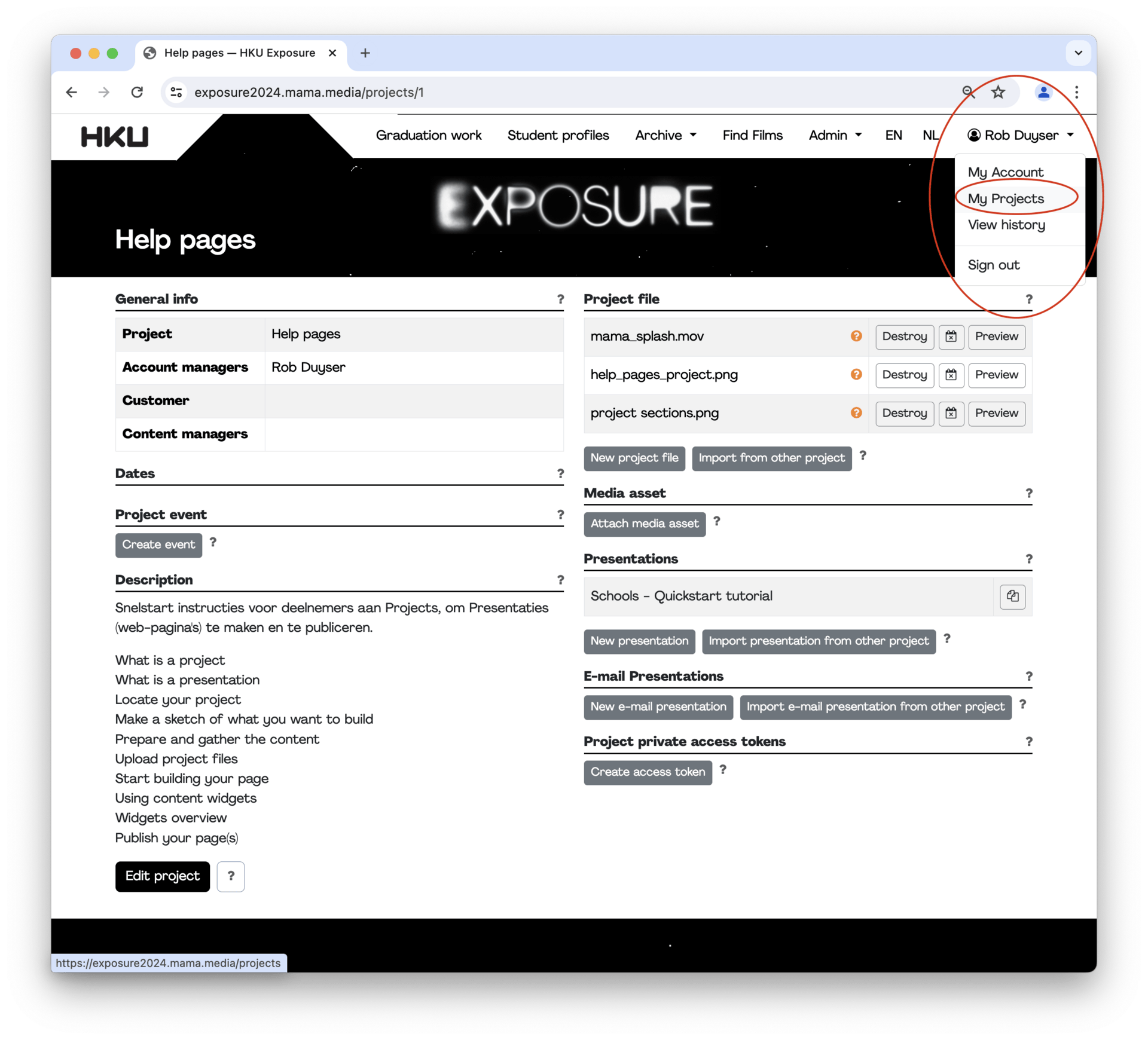
Je bouwt pagina's hier op hku.exposure om een van de volgende redenen. Of je bent een afgestudeerde, in dat geval gefeliciteerd, of je bent een Hku-medewerker en moet publiceren namens je school, om je exposure-evenementen te publiceren, of je bent een beheerder. Over het algemeen zijn projecten voor jou gemaakt om een van deze specifieke redenen. Als je een afgestudeerde bent, zorg er dan voor dat je bent ingelogd, ga dan naar je naam rechtsboven op de pagina. Je moet je eerst aanmelden met je HKU studentengegevens. Klik dan op je naam en vervolgens op Mijn projecten.

Stap 3 - Voorbereiden
Het is goed om een schets te maken van wat je wilt bouwen voordat je begint. Werk vervolgens op je computer om je teksten, eventuele inhoud, afbeeldingen, knoppen, video's en pdf-bestanden te verzamelen. Je kunt ook webGL-bestanden presenteren, livestreams of conference calls uitvoeren en nog een paar andere dingen met behulp van contentwidgets. Er zijn verschillende widgets, meestal voor een specifiek doel, zoals het toevoegen van een bestand aan je pagina, of een livestream, of om YouTube- of Vimeo-video's in te sluiten, of om aangepaste code toe te voegen met de raw html-widget. Bekijk de voorbeeldpagina's en bepaal wat je wilt presenteren. De gegevens van je afstudeerproject worden automatisch geïmporteerd en in je project geplaatst. Een standaard webpagina wordt aangemaakt via een sjabloon en gepubliceerd in de sectie afstudeerprojecten. Deze pagina kan vervangen of gewijzigd worden door de stappen in deze tutorial te doorlopen.

Stap 5 - Maak of bewerk je presentatiepagina's
In het gedeelte Presentatie van je project kun je een pagina vinden die automatisch voor je is gegenereerd, of je kunt een nieuwe maken en beginnen met het maken van een presentatie vanaf nul.
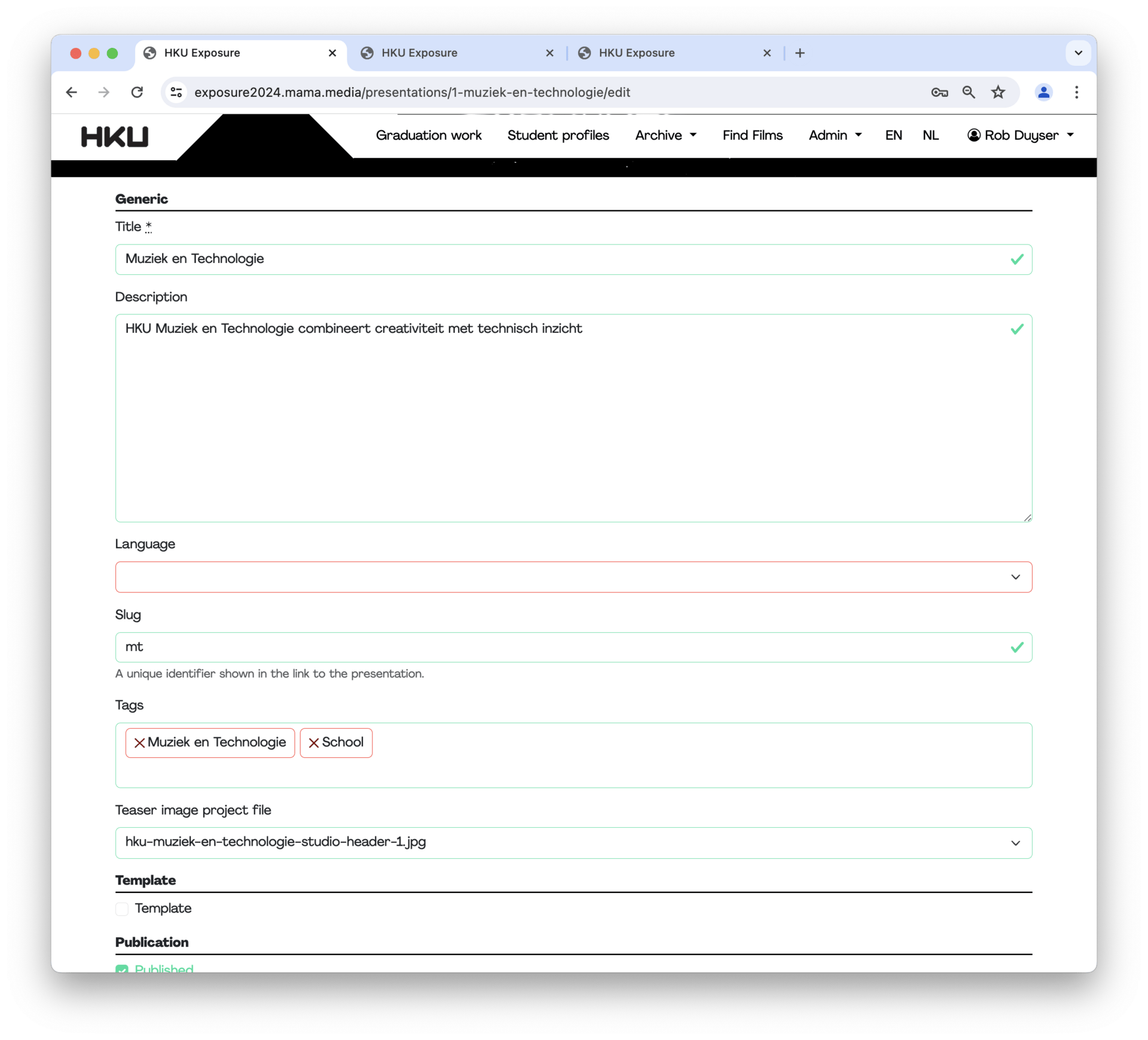
Om een bestaande presentatie bij te werken, klik je gewoon op de naam in het Presentatie-gedeelte en je kunt meteen beginnen met bewerken. Je kunt ook een nieuwe maken door op Nieuwe presentatie te klikken en dan het formulier in te vullen om een titel, beschrijving, enz. toe te voegen. Het is een goed idee om een korte maar relevante beschrijvingstekst en een teaserafbeelding toe te voegen. Dit zorgt ervoor dat de pagina er mooi uitziet en een afbeelding en een tagline toont wanneer deze wordt gedeeld via berichtenapps of op sociale media wordt geplaatst. Als je klaar bent, scroll je naar de onderkant van de pagina en klik je op Presentatie maken. Je komt dan in de presentatie-editor terecht.

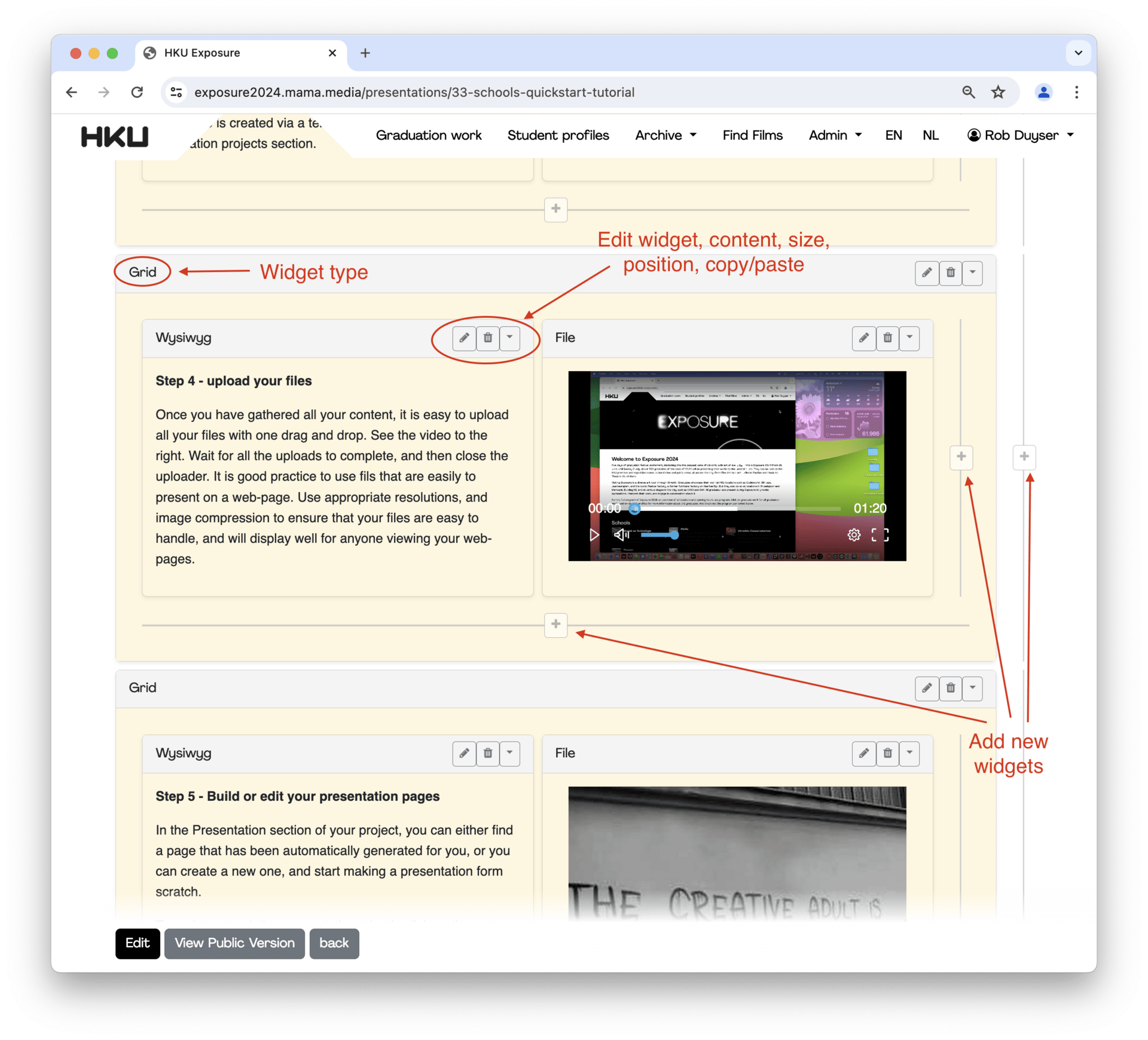
Stap 6 - Je presentaties bewerken met contentwidgets
Zodra je in de presentatie-editor bent beland, zie je dat de inhoud is georganiseerd in containers, of inhoudswidgets. Er zijn verschillende soorten widgets, in bijna alle gevallen zijn ze inhoudstypespecifiek. Een bestandswidget voegt een bestand (afbeelding, video of pdf) toe aan je pagina, een formulierwidget kan worden gebruikt om een vraag- of enquêteformulier te maken (de binnenkomende gegevens worden verzameld in je project), een Jitsi-widget voegt een Jitsi-videovergadering toe aan je pagina. Probeer ze uit en speel met de mogelijkheden. Een Grid-widget is erg handig om je pagina te structureren, bijvoorbeeld met een header, body of side-bars, en ook om verschillende andere widgets in onder te brengen om ze mooi gestructureerd te houden. Een rasterwidget, inclusief de inhoud ervan, kan eenvoudig over de pagina worden gekopieerd, ook tussen verschillende presentaties, zelfs als deze in verschillende projecten staan.
Widgets kunnen aan een pagina worden toegevoegd met behulp van de + knoppen overal op de pagina. Je kunt widgets verticaal of horizontaal toevoegen, wat betekent dat ze ofwel aan een rij met andere widgets of aan een kolom met andere widgets worden toegevoegd.
Elke widget heeft:
- middelen om zijn eigen specifieke inhoudstype en bijbehorende opties te presenteren
- opvulling en marge
- achtergrondafbeelding, video of kleur
- opties voor zichtbaarheid en verbergen
- optie voor volledige hoogte (die schaalt naar de verticale grootte van de webbrowser, als je een hele pagina wilt vullen)

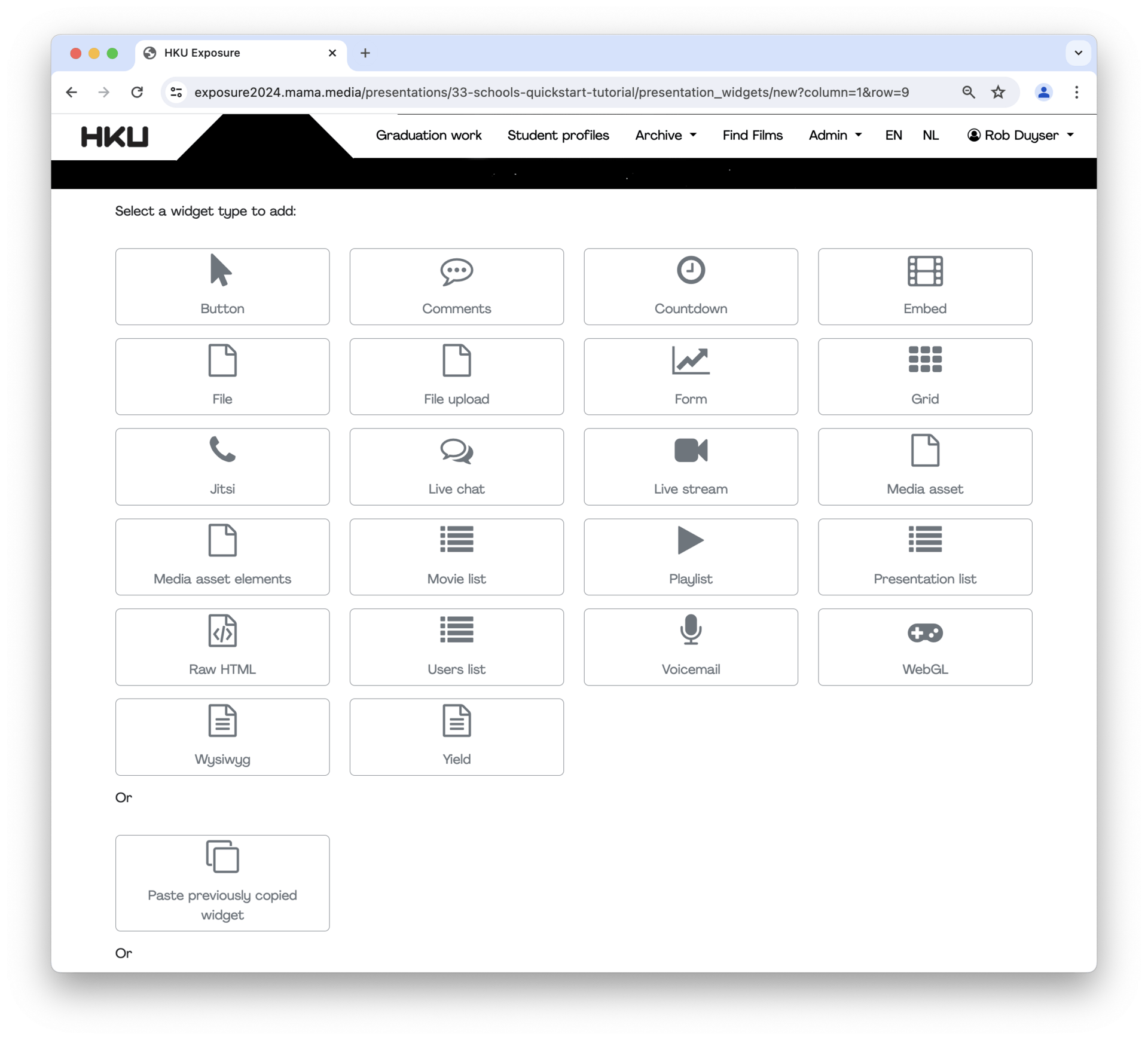
Stap 7 - Kies de widgets die je nodig hebt
Hier is een overzicht van alle contentwidgets die momenteel beschikbaar zijn.
-
Knop - maak knoppen die de gebruiker ergens naartoe leiden of die een Projectbestand downloaden
- Commentaar - een commentaarsectie toevoegen aan een pagina
- Aftellen - maak een aftelling om je publiek mee te nemen naar een online live-evenement
- Embedden - inhoud insluiten van andere platforms zoals youtube, twitch, soundcloud
- Bestand - een projectbestand op de pagina weergeven
- Bestand uploaden - voeg een dropzone voor bestanden toe zodat gebruikers kunnen uploaden naar je project
- Formulier - maak een vragenformulier en verzamel gegevens in je project
- Raster - meerdere andere widgets organiseren in rijen of kolommen
- Jitsi - voeg een video-conferentiegesprek toe aan je pagina
- Live chat - live chatbox
- Live stream - stel een live stream in en toon deze rechtstreeks op je pagina
- Media asset - beschikbare media toevoegen aan je pagina
- Media asset-elementen - asset-elementen zijn metadata die aan assets zijn gekoppeld, zoals titel, artiest, beschrijving, etc.
- Filmlijst - automatisch een lijst met films weergeven (alleen assets die zijn toegevoegd aan je project zijn beschikbaar)
- Afspeellijst - maak een afspeellijst van video's in één videospeler
- Presentatielijst - maak een lijst van andere pagina's
- Raw html - neem je eigen code op
- Gebruikerslijst - maak een lijst met toe te voegen gebruikers
- Voicemail - laat bezoekers een voicemailbericht achterlaten op je pagina
- WebGL - webGL 3D-modellen toevoegen
- Wysiwyg - wat je ziet is wat je krijgt teksteditor

Stap 8 - Alles klaar - nu je presentatie publiceren
Studentenprofiel en afstudeerpagina's worden automatisch gepubliceerd. Dit komt omdat elk afstudeerproject al is gekoppeld aan de student en de school en het studiegebied automatisch zijn toegevoegd.
Scholen en studierichtingen moeten als zodanig worden getagd. Deze zijn ook al voorbereid, dus we verwachten dat de betrokken creatieven in de meeste gevallen alleen de bestaande pagina's hoeven aan te passen.

Stap 9 - Ondersteuning
De Mama.media helpdesk is beschikbaar als je vastloopt. Als je iets wilt bouwen, maar er niet uitkomt - geen zorgen. We zijn er om je te helpen. Stuur een e-mail naar support@mama.media. Beschrijf kort je probleem en voeg een URL toe - een link naar je presentatie of project helpt ons om snel te reageren. We beantwoorden je vraag per e-mail en kunnen op verzoek ondersteuning bieden via een call.